Chabot を使ってみることにする。
本家だと Github への Push だったので、Stash(Bitbuckt Server)に Push するパターンを試してみる。
nodejs のインストール
適当なサーバーに nodejs を入れる。
# rpm -ivh http://ftp.iij.ad.jp/pub/linux/fedora/epel/7/x86_64/e/epel-release-7-5.noarch.rpm
# yum -y install nodejs npm --enablerepo=epel
# npm -v
3.5.2
## npmのバージョンが低すぎたら上げておく
# npm install -g inherits
# npm install -g npm
chabot のインストール
# npm install -g chabot
# chabot create cwbot -d ~/ -f
heroku に Push する
bot の実行先は heroku にする。
事前に git と ruby はインストール済み。
# cd cwbot/
# wget -O- https://toolbelt.heroku.com/install.sh | sh
# heroku login
# heroku create
# git init
# heroku git:remote -a floating-everglades-xxxx
本家の chabot はそのままでは動かないので、
本家の pull request を反映させる必要がある。
それを反映して Stash 用の template を追加したのがこれ。
heroku の hostname と ChatWork の token と通知先のルーム ID を入れる。
# vi config.json
{
"port": 5000,
"bots": {
"stash": {
"hostname": "hogehoge.com",
"token": "YOUR_TOKEN",
"route": "/stash/hooks/:roomid"
}
}
}
# git add .
# git commit -m "cwbot first commit"
# git push heroku master
# heroku logs
https://floating-everglades-xxxx.heroku.com/stash/hooks/:roomid
を Stash の Post-Receive WebHooks に登録
通知確認
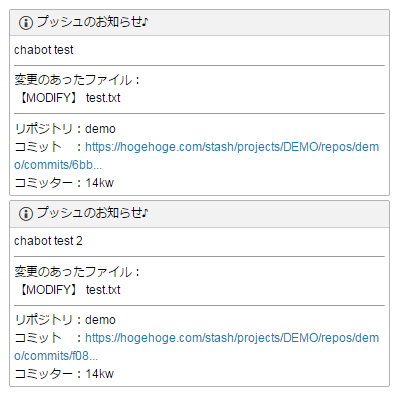
Stash の git リポジトリに Push してみると、以下のような通知が来る。

どの branch に push したかまでは出してない。
そこまで出したかったら、下記の payload を参考にテンプレートをいじってみてね。
heroku ではなく自前で動かす場合
# npm install -g forever
# forever start app.js
# lsof -i:5000
# vi /etc/nginx/conf.d/nodejs.conf
upstream backend_node {
ip_hash;
server 127.0.0.1:5000;
}
server {
listen 80;
server_name xxx.xx.xx.xxx;
root /usr/local/chabot;
charset utf-8;
access_log /var/log/nginx/access_chabot.log main;
error_log /var/log/nginx/error_chabot.log;
location / {
proxy_pass http://backend_node;
}
}
# vi /etc/nginx/nginx.conf
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_redirect off;
# /etc/init.d/nginx reload
http://xxx.xx.xx.xxx/stash/hooks/:roomid
を Stash の Post-Receive WebHooks に登録